How to Use Canvas's Built-In Accessibility Checker
The Accessibility Checker simplifies the process for content creators by:
Identifying and correcting common accessibility issues
Saving time
Ensuring compliance
Creating a user-friendly experience

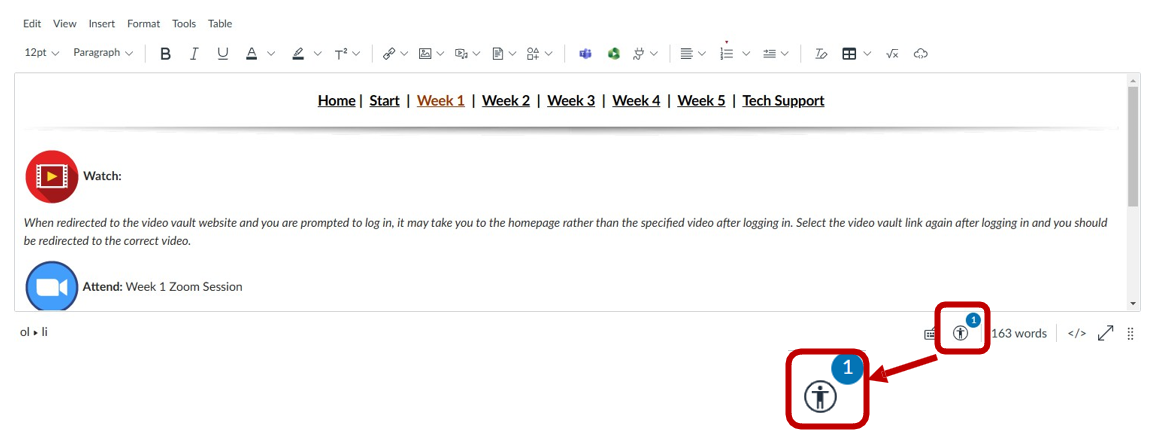
The Accessibility Checker is located at the bottom right of the Rich Content Editor (see image above) and assists instructors and course designers with maintaining accessibility requirements for Canvas content.
It will check for the appropriate use of the following:
- Use of headings in page structure
- Alternative text for images
- Table headers
- Color contrast
- Descriptive link text
- Video captions
How to detect for issues:
When working in the Rich Content Editor within Canvas, users can activate the Accessibility Checker from the toolbar. This performs an accessibility check on the current content, reports problem areas or concerns, and makes it easy to correct accessibility issues [1 in the below image]. For instructors, the tool provides an easy way to check and correct common accessibility issues and teaches them how to avoid these problems in the future.

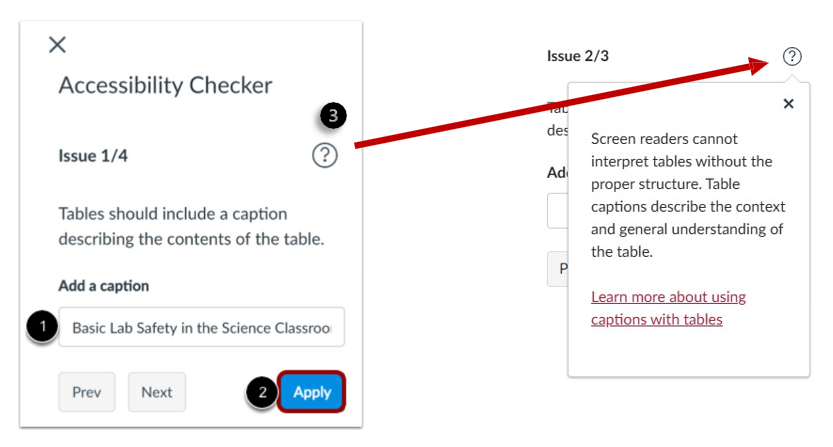
If one or more issues are detected, the accessibility attribute is listed along with an explanation of the error and how to fix it. Users can also select the More Info question mark icon [3 in the above image] to learn more about a specific accessibility attribute. Additionally, there are "Previous" and "Next" buttons to navigate through any other identified issues. The “Apply” [2 above] button will adjust the content and apply the changes in the Rich Content Editor.
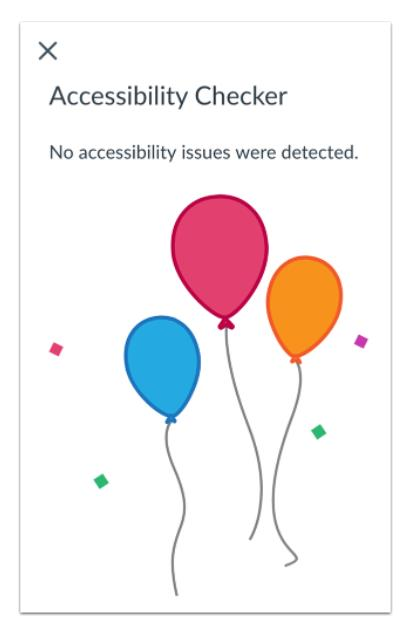
Note: depending on the size of the browser window, users may have to scroll the menu bar horizontally to view the Accessibility Checker icon. When you select the icon, the tool scans the content and makes known any issue detected. If no issues are found you will receive a message: “No accessibility issues were detected.” Please see image below.

This tool verifies the following common accessibility errors, including:
- Table headers: Tables should include at least one header.
- Table captions: Tables should include a caption describing the contents of the table.
- Sequential headings: Heading levels should not be skipped (i.e. H2 to H4). The title of page is designated as the H1.
- Heading paragraphs: Headings should not contain more than 120 characters.
- Image alt text: Images should include an alt attribute describing the image content.
- Image alt length: Alt attribute text should not contain more than 120 characters.
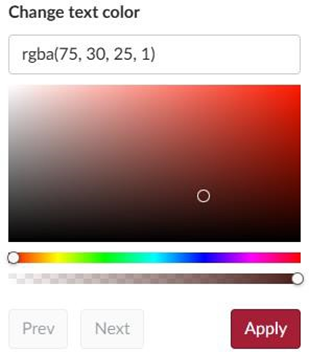
- Large text contrast: Text larger than 18pt (or bold 14pt) should display a minimum contrast ratio of 3:1. Changing the text color (example below) can clear the error.
- Small text contrast: Text smaller than 18pt (or bold 14pt) should display a minimum contrast ratio of 4.5:1. Changing the text color (example below) can clear the error.

Canvas Guides: For more information on Accessibility please join our ADA Compliance and Accessibility course on Canvas